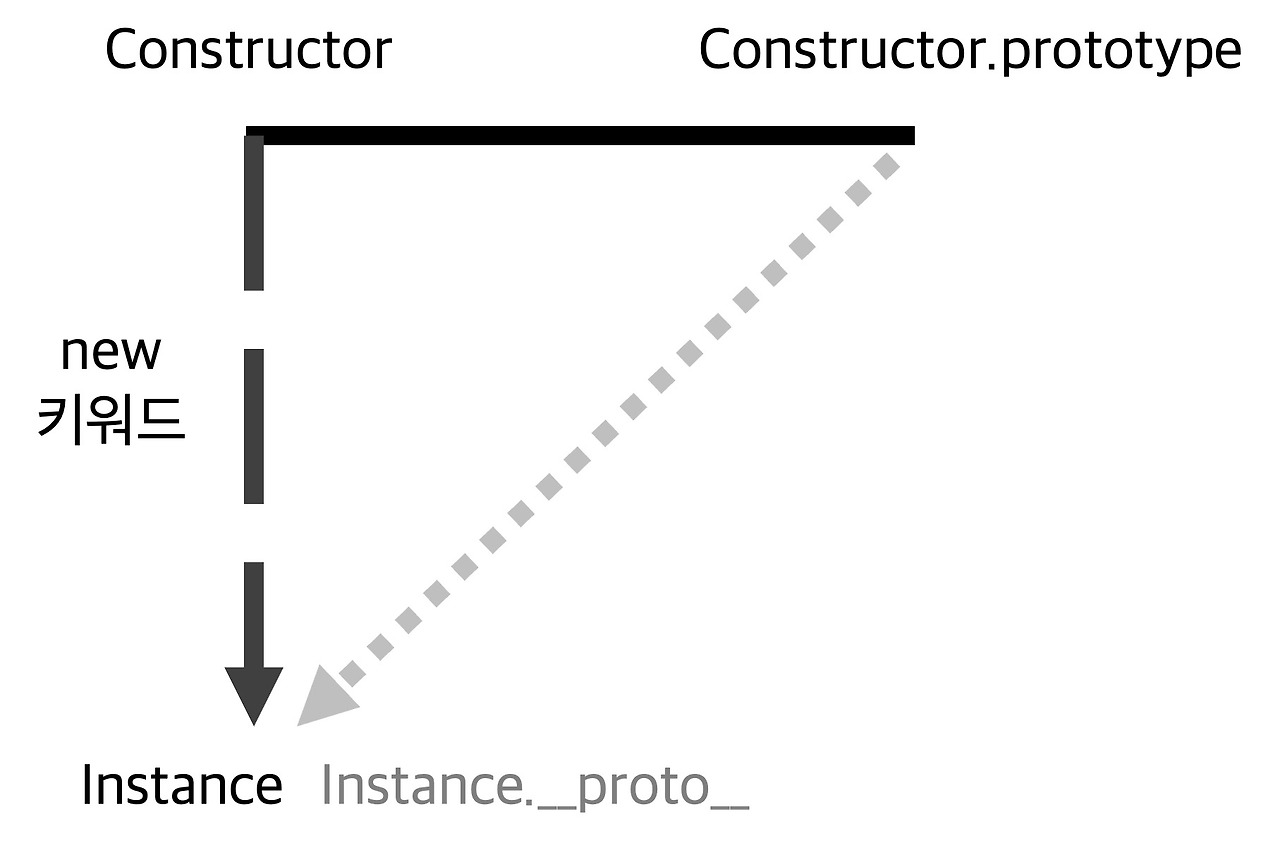
※ 본 내용은 코어 자바스크립트 (정재남)의 내용을 정리한 글입니다. 앞서 정리한 프로토타입 기반 객체 지향 언어인 JS에 대해 이어서 이야기해보자. 01 프로토타입 개념프로토타입(prototype)은 단어 그 자체처럼 원형, 원조로 생각하면 된다. 상속된다는 느낌보다 대를 잇는 느낌으로 보면 된다. 01-1 Constructor, Instance, Prototype프로토타입을 이해할 때 중요한 개념은 생성자(constructor) 함수, 프로토타입(prototype), 인스턴스(instance)와 `__proto__`이다. '코어 자바스크립트'에서는 아래 삼각형으로 그 관계를 설명하고 있다. JS의 함수는 본래 prototype 속성을 가지고 있고, new 키워드를 통해 생성된 인스턴스는 `__pro..