병원 상세페이지에 주소를 좌표로 바꾸어 표시하기 위해 카카오맵을 사용하기로 했다.
글이 길어질 것 같아서 두개로 나누어 작성했고, 이번 게시글에서는 카카오맵 api 키 받고 활성화하는 방법을 정리해보려고 한다.
카카오맵 api 시작하기
기본적으로 카카오맵 api 가이드에 잘 나와있긴 하다.
1. 개발자 등록 및 앱 생성
먼저 Kakao Developers에 회원가입해서 개발자 등록을 한다. 그 후 상단에 '내 애플리케이션'에 들어가 '애플리케이션 추가하기'를 클릭한다.

클릭 후 적당한 정보를 입력하고 저장한다.

등록한 애플리케이션에 들어가면 왼쪽 사이드바에서 '앱 키'를 누르면 발급된 키를 확인할 수 있다.

'앱 키' 아래에 '플랫폼'에 들어가면 사이트 도메인을 추가할 수 있다.
개발 환경에서 사용할 경우 'http://localhost:3000'을 입력해도 된다. 다른 도메인에서도 필요한 경우 줄바꿈을 통해 최대 10개까지 등록 가능하다.
입력할 때 마지막에 `/`로 끝나지 않도록 주의해야 한다.

2. 카카오맵 활성화
2024년 12월부터 오설정으로 인한 무료 쿼터 소진을 방지하기 위해 카카오맵 api 활설화 기능을 추가했다. (공지글) 따라서 활성화해야 제대로 작동한다.
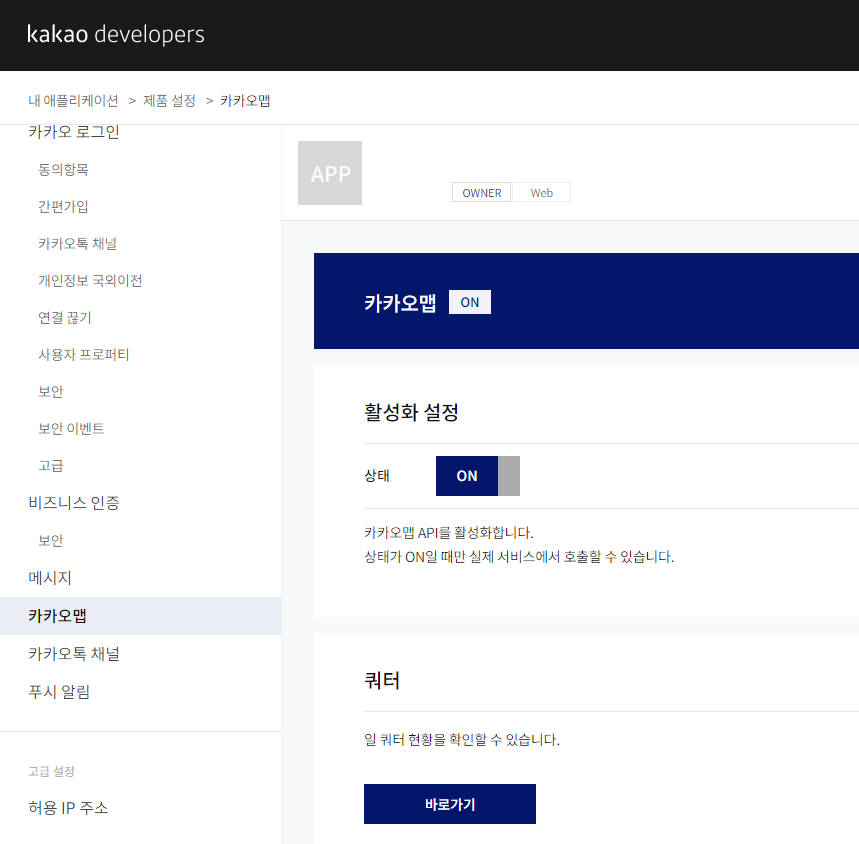
사이트 도메인 설정 후 왼쪽 사이드바에서 '제품 설정' 중 아래쪽에 있는 '카카오맵'을 누르면 활성화할 수 있다.
 |
 |
'Frontend > Projects' 카테고리의 다른 글
| [Next.js] 카카오맵 api 사용하기 - 2 (+ Geocoder) (1) | 2025.01.07 |
|---|---|
| [Next.js] useRouter 페이지 로딩 속도 개선 (0) | 2024.11.19 |
| [React] TanStack Query 낙관적 업데이트 (+ 연관 문제 해결) (0) | 2024.11.10 |
| [React] mutationFn에 여러 parameter를 갖는 함수 사용하기 (0) | 2024.10.15 |
| [Next.js] supabase server side auth 설정하기 (4) | 2024.10.14 |